
Ensuring user-centered design involves user representation throughout every stage of the product lifecycle. This means a UX practitioner, one who is well versed in the consumer’s needs and perceptions, is present to represent the user from planning through delivery.
The primary impetus for the following UX-Agile Model is to surface UX and Design best practices throughout production and eliminate common issues that are easily avoided through planning and collaboration.
This model is a result of 27 years of professional experience in User Experience and Visual Design, both as an individual contributor and as a Director of UX & Design in a wide variety of industries and organization sizes.
Many Flavors of Agile & UX
Let’s start with Agile methodology. The fundamental principle of Agile centers around the ability to pivot during the development process when new information surfaces that can improve solution viability. This is contrasted with the Waterfall method of research-design-build-release all in one big process with the risk of releasing something to the public that doesn’t gain traction for any number of reasons. Companies particularly prefer the Agile method because of its efficiency. Whether new information is revealed to inspire a pivot or not, it’s a way to see results faster as each piece implemented is considered ‘complete’ and there are regular checkpoints on progress and priorities.
Every organization I have worked with has claimed to use Agile methodology, yet each one functioned differently. Project duration, the number of sprints, sprint length, team size, review periods, collaboration models, the presence of stabilization sprints or overlapping releases, etc. can all vary. User Experience processes can also vary widely. The UX-Agile Model functions regardless of those variables and ties UX and Agile processes together through a few simple principles and an anchor point. This makes it clear how to align the two disciplines in a wide variety of circumstances.
As efficiency tends to be the overriding factor in decision making, I will primarily focus on that driver here. Fortunately, this model also favors reliable results, the ability to pivot easier, and streamlined collaboration—a winner on multiple levels.
Development & UX Processes
Development has a set of basic process stages that encompass the variety of tasks and disciplines within Engineering. At a high level, this might look like the process below.
Development Process
- Requirement analysis
- Planning
- Architecture design
- Development
- Testing and bug fixing
- Deployment
Just as development has a process, UX also has a process. The variety and breadth of UX tasks depends on the project needs and allowances of the organization, which might include discovery, competitive analysis, data analysis, user research and user studies, persona mapping, customer journey mapping, systems analysis, information architecture, system modeling, taskflow mapping and modeling, interaction design, feasibility reviews, prototyping, design proposals, user interface design, visual design, etc.
With this wide variety of potential tasks, planning is the key to effectively applying resources to any design project. At a high level, the UX process generally includes some form of the following stages.
User Experience Process
- Discovery
- Research
- Mapping (current circumstances)
- Modeling (new interactions)
- Design
- Implementation
As you look at the potential volume of work, the idea of simply plugging UX into the development process doesn’t make sense. Most of these tasks require time that would slow development if attempted simultaneously.
Common Misconceptions
Myth 1: Just Plug UX into Development as Needed
More than once in my career I’ve attended a kick-off meeting where the meeting ends with developers turning to me to ask where the designs are. Without any prior notice, the UX team is then expected to pull together designs without delaying development. This doesn’t work and is a frustrating experience for most parties involved.
Similarly, conducting development planning, but not accounting for UX work can cause a surprise for developers when they don’t have a plan to work off of and both parties try to work in parallel, when in fact designs are required for development to begin.
Myth 2: UX Work Preceding Development is Waterfall
Some mistake UX & Design work preceding development as a Waterfall approach. If you desire an effective use of resources and viable solution output, you need to account for both the Design process and the Development process and link them together appropriately. The good news is it’s not rocket science and once the process is set up appropriately it runs very well.
Myth 3: UX Work Preceding Development Lacks Collaboration or Development Freedom to Innovate
Some people believe that UX arriving at kick-off with designs doesn’t allow for collaboration with development, but I have found the opposite to be true. Developers are much more pleased to have designs to give feedback on than work with a blank canvass, especially considering developers generally have limited understanding of users. With designs in hand, they gain understanding of the intentions for the user experience, can offer feedback on designs, and focus on their expertise–the best way to implement features.
Myth 4: UX Can be Skipped if Short on Time
The biggest issue I’ve encountered when trying to sync UX and development work is the assumption that UX can simply be plugged in to the development process at will or even skipped if short on time. This assumes UX does not have a process or that it can simply be ignored without consequence.
The simple fact is that UX and design is significantly more cost effective than development. Fewer designers are required for the same project compared to developers and design work takes a fraction of the time. It is the research that takes the majority of UX planning and time. Design happens quickly when a solid understanding of the users is established. Using the obvious comparison to architecture, Frank Lloyd Wright’s quote is well suited to the consideration of cost-savings.
You can use an eraser on the drafting table or a sledge hammer on the construction site
Frank Lloyd Wright
Also, if your organization views user-centered design as a market differentiator or if there’s steep competition in the marketplace, it only makes sense to support UX processes as a cost saving device and essential competitive advantage.
Common Production Issues
Poor planning and coordination leads to costly production issues. Product features laying dormant, being rebuilt or whole products being shelved due to missing the mark on user needs is surprisingly common in software development and is very expensive for organizations. Here is a list of issues that can surface as a result of ignoring UX process or UX input all together.
- Features or whole products that fail due to lack of user understanding
- Interfaces and interactions designed based on technical specifications as opposed to how users perceive tasks
- Confusing interfaces and taskflows
- Production inefficiency and engineering bottlenecks due to lack of planning or poor collaboration
- Duplicate features and products
- Features and products that don’t stand up to competitors
- Costly feature and system rework
- Inability to add features or particular flows due to database structure limitations
- Missed deadlines due to poor planning and collaboration
- Unnecessarily poor design and unappealing interfaces
- Unnecessary churn during development due to lack of forethought and coordination
- Unnecessarily scaled back features
- Focus on the wrong features (not properly prioritized based on user needs and competitive analysis)
- Lack of development buy-in and enthusiasm
- Poor collaboration and animosity due to lack of clarity and alignment
Fortunately, all of these issues can be avoided with proper planning and coordination with UX and Design resources.
Realizing UX & Development Efficiency
The key to realizing production efficiency rests on a basic set of principles and best practices that support both Development and UX efficacy, which is the foundation of the UX-Agile Model.
5 Principles of UX & Development Efficiency
- UX work precedes development
- Collaborative leadership between PM, UX, and Dev
- Clear communication of UX and design
- Ongoing inter-department collaboration
- UX involvement tapers during development and transitions to the next release
UX Precedes Development
You can run small user studies and perform data analysis during development, but time limitations constrain scope and the ability to act on new information. Also, negotiating feasible implementations can waste time and generate frustration—think ’scope creep’ conversations.
On the other hand, staggering UX work ahead of development opens up room for user and market research as well as time for true design innovation that can have a significant impact on solution viability. With this model, UX resources spend the same amount of time woking yet produce much more effective results, nor are they congesting the development process by trying to figure things out when developers are already moving forward.
This doesn’t mean that all the UX work is completed before the development phase begins. It means that the heavy lifting is done. Generating a solid understanding of the users and systems involved is the most important component. Next, is the ability to innovate on interaction designs, including trying out multiple models to see what might best serve users, business needs, as well as project and technical constraints. With this foundation, UI design is generated quickly and adjustments from feasibility evaluations and scoping are quick and painless. UI designs should be at least roughly fleshed out and ready for review by development at the start of the development process. Designs can be fine-tuned in a collaborative environment and the engineers can more reliably scope their work for the release—another excellent benefit of this model.
To accomplish this, set goals for the next release before the previous release ends so that UX discovery and research planning can begin. This relies on Product Management setting clear goals or working off of a product roadmap. It’s a good idea to work with the Product Manager and possibly a Development resource at this stage to ensure overall cohesion of goals, priorities, and feasibility.
If your organization has a decent product roadmap, then you have the foundation for planning UX initiatives ahead of the next product development schedule. Ive worked in organizations that don’t define the next release until the last minute and I’ve never seen any good reason for this limitation. If your UX team is behind the curve, I suggest ramping up work to push ahead of the curve—it’s a much more effective and comfortable place to be in the long run.
If you’re peppering designs in quickly to the development process without any user research, you’re just doing UI Design as opposed to user-centered design based in an understanding of consumers.
Collaborative Leadership: PM, UX, & Dev
Leadership collaboration and mutual departmental support is essential for efficient processes and effective results. It can eliminate product rework as well as duplicate features and solutions, and it’s vastly more fluid and enjoyable than a compartmentalized environment.
There are three primary leaders driving the UX-Agile process—Product Manager, a User Experience lead, and a Development lead. The Product Manager, or in some cases a Business Architect, defines the business case, sets project goals and priorities, and brings clarity to market needs. The UX leader identifies research and design initiatives required to support the PMs product requirements (e.g. Business Requirements Documentation) and brings a nuanced understanding of the users and interaction models. The Development lead in this scenario helps guide solution designs in alignment with available resources and feasibility. Specialists may also be brought in for further clarification and collaboration as needed.
These three leaders should be aligned throughout the product lifecycle, ensuring implementation remains sensitive to consumer understanding and market viability. Collaboration and transparency supports quick decision making and necessary design rework, often without sacrificing solution quality.
Clear UX & Design Deliverables
UX initiatives—research, modeling, and design—should produce clear assets that help the broader organization consume gained insights and planned solutions, and allow for collaboration on solutions. Among other deliverables, I have found that Design Proposals, similar to the Product Manager’s BRD (Business Requirements Document), are very effective.
Design Proposals can be small or large documents. They can be formal or informal. They can include any information necessary for conveying solution designs—UI designs, task lists and flows, information architecture and naming conventions, system models, state models, visual asset examples, etc.
I generally break down product plans into a series of Design Proposals, each representing features that can be implemented independently and add consumer value. Proposals can exist at different stages of completion and can be prioritized and reshuffled as the project progresses. They can also be shelved and picked up at a later date. Each is a complete feature solution that can be implemented independently—pulled into a sprint or broken down across sprints if needed. This allows for prioritizing work, independent reviews, scoping, and adding to sprints.
Disseminating Design Proposals at kick-off or right before a sprint starts and conducting an open review promotes collaboration with Development. Engineers can ask questions, raise concerns, help flesh out details, and collaborate on solutions. This process also allows for discussions about users and stories about user experiences that help teammates resonate and understand the intended audience and the implications of design decisions. This is the type of dialog that bonds teammates together with shared goals.
You would be amazed to see the excitement I’ve witnessed from sharing user stories with developers. They start to think deeper about users and share their ideas for creative solutions. This level of engagement bonds the extended team together, driving collaboration, quicker turnaround, innovation, and elevated results.
I suggest a sign-off stage before development starts and agreement across disciplines when changes occur. This supports ongoing collaboration and ensures quality output. Environments where designs are delivered without further collaboration often creates gaps in understanding, tension between departments and wildly varying results which undermine gained user insights and lower the quality and viability of the solution.
Ongoing Inter-department Collaboration
As development begins, UX Designers are likely responding to Developer feedback, fleshing out details, and creating assets for development, such as icons and other design specifications. Developers and Designers work together to solve problems that arise and work together when pivots are required.
Product Management will oversee progress and drive high level priority changes.
UX Tapers & Transitions During Development
As development proceeds, UX involvement can taper off and transition to the next release. Designers will still need to be around to answer questions, help resolve issues that arise, support bug fixing phases and ensure intended output, but those efforts should take less and less time as development progresses. This allows UX Designers to begin focusing on the next release, evaluating goals, performing discovery, planning research efforts, etc.
Syncing UX effectively with Agile boils down to introducing designs at necessary stages of the development process. The primary concern here is not creating a bottleneck for Development resources, so that they are effectively applied.
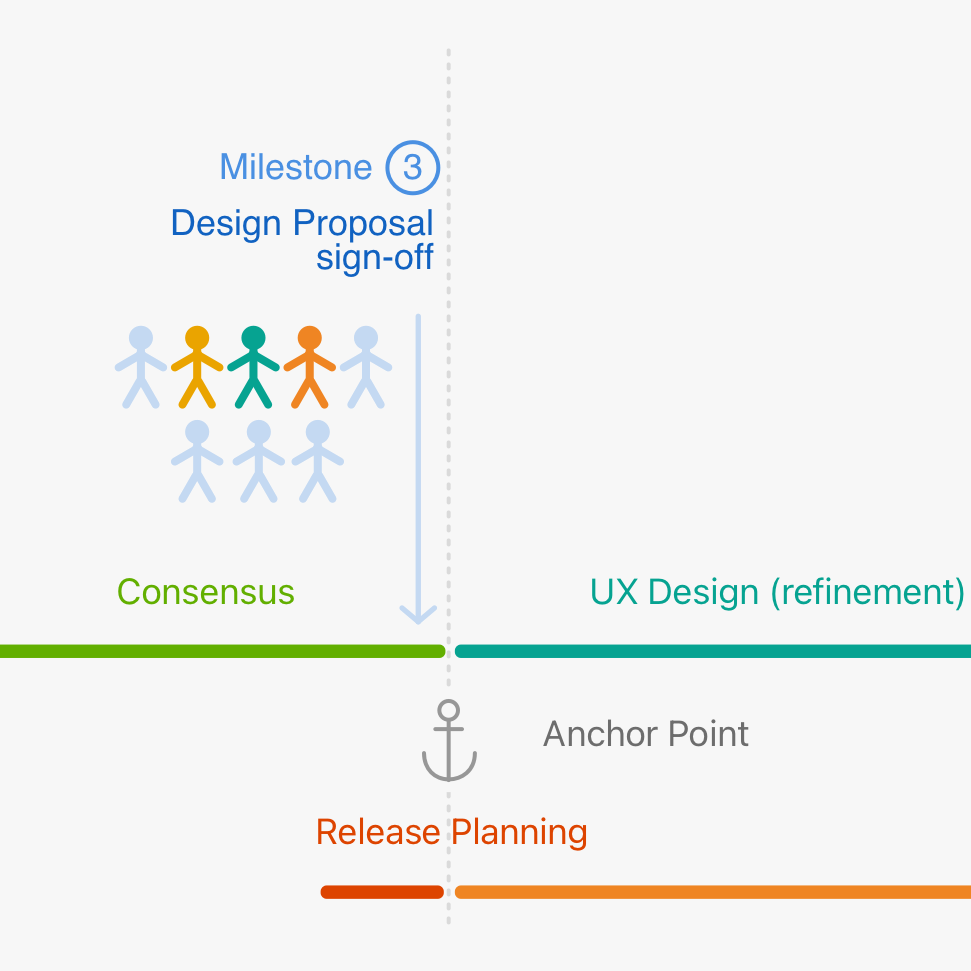
Linking UX & Dev Processes—The Anchor Point
The Anchor Point for linking UX with Development is the point in each process that links one to the other. This means that regardless of the specifics involved, how many steps are involved, or how much time is allocated, the two processes are properly aligned to support collaboration.
The Anchor Point occurs during the Consensus and Hand-off phase of UX Design and the Kick-off phase of development. You can effectively flex the timing before and after this anchor for either track—UX or Development—but they would stay linked at the same point. That accounts for widely varying UX research and design needs as well as variables in Agile models.
For clarification, let’s review where we’re at. In order for development to run with design concepts, the designs have to exist of course. For the designs to exist, the UX group needs to have a clear enough perception of the users of the system, have reasonable clarity about the necessary interaction models and flows, and have created designs ready for implementation or review. Keep in mind, in the Agile methodology, designs only need to be ready for the sprint ahead as long as the overall model is understood well enough to maintain the integrity of the framework (including database design). This describes the absolute minimum required for all resources to be effectively applied to a project.
With designs delivered, Development is at liberty to run sprints as they see fit and funnel designs into the process, even juggle and re-prioritize those designs based on available resources, priorities, spikes, etc. This is what makes up the Agile process.
UX-Agile Model Example
Ok, now lets put all of this together into a model.
This UX-Agile Model example represents a scenario for a robust new product or feature set, yet can be shrunk down to fit less demanding scenarios while maintaining the same principles. The Anchor Point is located at milestone 3 in the following representation.

Before describing the details, I’d like to make a couple important notes about this model.
Real Life Simplified
This is a very tidy model for processes that rarely fit such a linear path of concise steps. It is intended to convey the salient points that can be applied to a wide variety of circumstances yet still provide value. The more you can approximate this model in your own environment, the more benefit you will receive from it.
New Products vs Incremental Improvements
Creating innovative new solutions is significantly more demanding than planning incremental improvements. There are similarities between the two, but building new solutions requires more runway for user experience models and designs to be fleshed out or research to be conducted in preparation for development. With incremental improvements, the majority of the work has often already been performed during previous research and design phases, whereas new solutions require dedicated research, modeling, and design cycles prior to implementation.
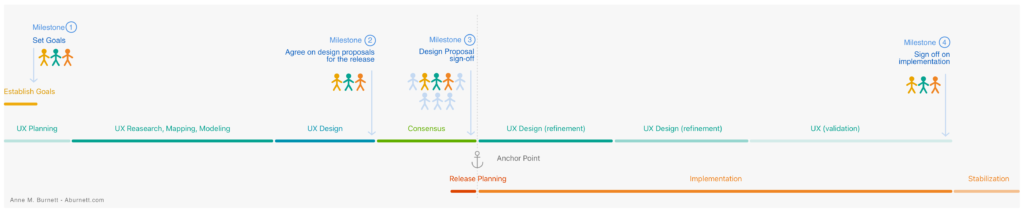
7 Key Stages of UX
- Setting Goals & UX Planning
- UX Research, Mapping & Modeling
- UX Design
- Consensus (Anchor Point)
- UX Design Rework & Refinement (UX starts to focus on the next release)
- Visual Design Refinement
- UX Validation & Sign-off
Setting Goals & UX Planning
Goals for the next release are set early enough to plan and execute research and other UX initiatives.
- Product Manager defines goals for the next release (Milestone 1)
- UX lead begins discovery and plans for research
- Dev lead is consulted on high level plans and feasibility
UX Research, Mapping & Modeling
UX initiatives are executed and solution design begins. As solutions evolve, features get prioritized and documentation begins to take shape.
- UX plans and executes user studies
- UX maps current processes, systems, and user types
- UX begins iterating on solution designs
- Design Proposals start to form based on feature design evolution
- Priorities and findings are evaluated with Product Management
- The Development lead is consulted with questions regarding current solutions and feasibility
- Specialists (technical or Subject Matter Experts) are consulted as needed
Since development is working on a previous build, it is unreasonable to assume many development resources can be consulted during the design process, so one representative, usually a Dev manager or similar role is dedicated to ensuring feasibility and collaboration with PM and UX during the design process. Other specialists can be included on an as needed basis with the help and insight from the Dev representative.
UX Design
Feature designs become more solidified and documents for prioritized features are fleshed out until relatively well understood.
- Design Proposals are fleshed out
- Visual designs evolve in conjunction with Design Proposals
- PM, UX, and Dev lead discuss prioritization of features (proposals) and determine which proposals will go into the next release (Milestone 2)
Consensus (Anchor Point)
Design Proposals are shared with developers as the new project is kicked off. UX and Engineers work hand-in-hand to flesh out feature details and plan for the release.
- Design Proposals are shared with appropriate Engineering teams
- Design Proposals are reviewed in workshops where questions are answered and feedback is gathered
- Design Proposals are updated based on feedback for consensus (Milestone 3)
- Engineers begin scoping work
UX Design Rework & Refinement (UX starts to focus on the next release)
UX efforts begin to taper on the current release and UX starts to focus on plans for the next release.
- Development begins (work is broken down into sprints, etc.)
- UX and design details are fleshed out and refined as development begins
- UX begins to discuss plans for the next release with Product Management
Visual Design Refinement
At this point the project should require very little UX involvement, possibly polish and asset delivery, as they should be focused more on the next release.
- UI and visual design is refined and assets are delivered to Development teams
- UX spends less and less time in the development process as they transition to the next release
UX Validation & Sign-off
The primary focus for UX here is ensuring the product implementation aligns with user needs and market viability.
- UX reviews feature implementation as they become available and provides feedback (UX and UI bugs)
- UX signs off on completed features (Milestone 4)
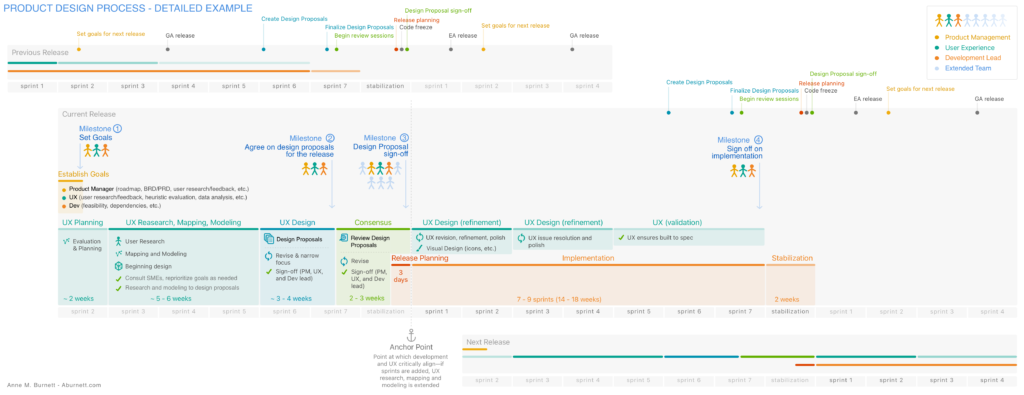
Detailed UX-Agile Model (example)
With these steps in mind, let’s return to Agile methodology and look at how the two interact. I have found that by far the most effective way to superimpose the two processes is to stagger UX & Design work in front of Development work with a hand-off process in between. This model gives UX resources the room to interact with customers, conduct studies, evaluate models and improve on them and design solutions while Development is focused on implementing previously defined solutions. Then when Development is ready again, UX can funnel new designs into the Development channel.
Here is a detailed example of the UX-Agile Model. Although this example assumes a large phase of design research which indicates a new solution is being built, this phase can easily be scaled down for smaller scale projects. You can also change the specifics of the development process—add or remove sprints, change sprint length, etc.—while maintaining the overall integrity of the model.
This particular model shows 16 to 20-week release cycles, overlapping releases, EA and GA releases, 7 sprints and a stabilization period.

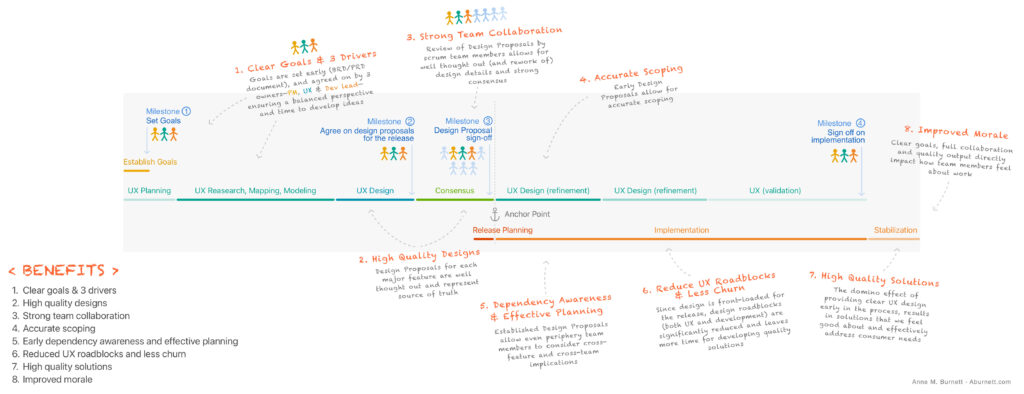
Benefits of the UX-Agile Model
To summarize, the benefits of the UX-Agile Model are numerous and happy teammates as a result of clear goals and strong collaboration make quick work of initiatives.
- Clear goals and inter-department support
- Strong team collaboration
- Accurate scoping
- Early dependency awareness and effective planning
- Reduced UX bottlenecks and less churn
- High quality solutions and minimized rework
- Improved morale

Download the examples: UX-Agile Model examples (PDF).
